
In diesem Tutorial möchte ich all denen das Bloggen näher bringen, die zwar wissen was ein Blog ist, aber in so einem niemals einen Artikel verfasst haben.
Unserer Schiffsratten Blog wurde mit dem Weblog Publishing System WordPress erstellt. Jeder der über Webspace verfügt kann dieses kostenlose Tool downloaden, und auf seinem Webspace installieren. Einzigste Vorraussetzung ist das der Server auf dem Dein Webspace läuft auch PHP und MySQL unterstützt.
So nun genug mit Technischen SchnickSchnack, schliesslich will ich Euch ja nicht die Installation und Einrichtung eines WordPress Blogs erklären, sondern wie man Artikel in einem Blog verfasst.
Die Registrierung:
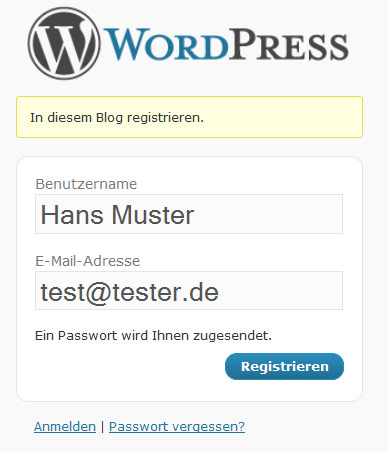
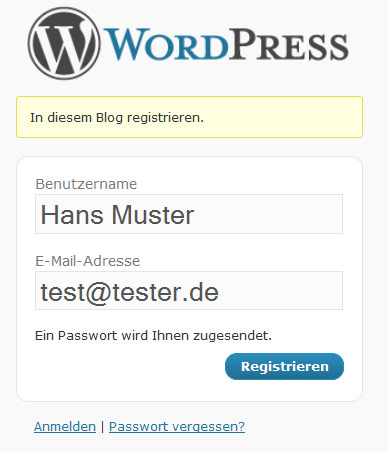
1. Um überhaupt in den Genuss zu kommen Artikel zu verfassen, müßt Ihr Euch registrieren. Zum Registrierungsformular kommt Ihr über den Link Registrieren im User-Bereich.
2. Im sehr simplen Registrierungs-Formular gebt Ihr einfach Euren Second Life Vor- und Zunamen ein, und Eure E-Mail Adresse.

3. An Eure E-Mail Adresse bekommt Ihr dann ein Passwort zugesandt, das Ihr später in Eurem Profil noch personalisieren solltet (aber dazu später mehr).
Anmeldung und Profil:
1. Mit Eurem Benutzernamen und Passwort könnt Ihr Euch nun ebenfalls im User-Bereich anmelden.
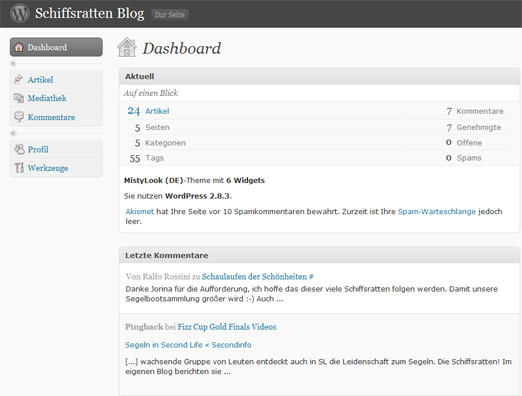
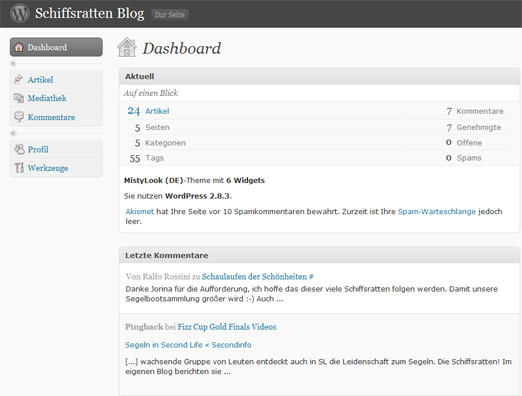
2. Nach der Anmeldung befindet Ihr Euch auf dem Dashboard.

3. Sollte Euer Dashboard nach der Anmeldung noch nicht so aussehen, liegt es daran, das der Admin Euch noch nicht als Author freigeschaltet hat, und Ihr noch keine Rechte habt einen Artikel zu verfassen (der Admin (ich) bekommt eine E-Mail Eurer Registrierung, kann also ein bischen dauern bis Ihr freigeschaltet werdet ;-) ).
4. So nun kümmern wir uns um Euer Profil, klickt auf den Eintrag Profil !

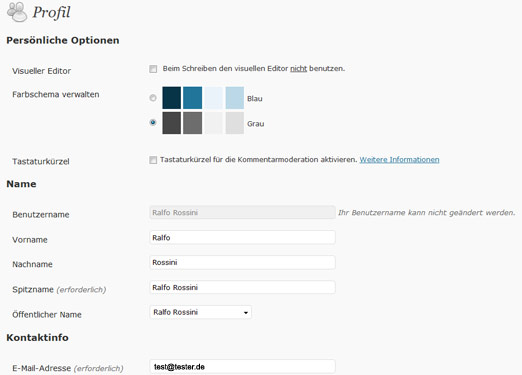
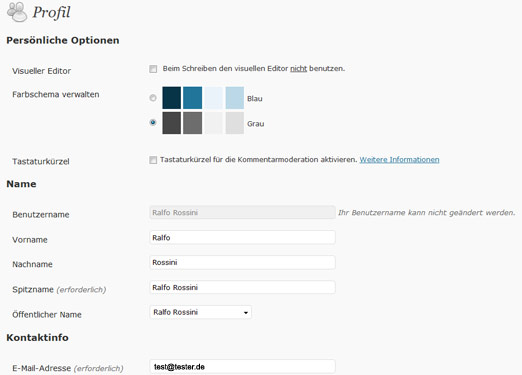
5. Hier könnt Ihr nun allerlei persönliche Optionen vornehmen, aber widmen wir uns den wichtigsten Einstellungen.
- Bitte tragt unterhalb des Benutzernamen wiieder Euren SL Vor- und Nachnamen ein, sowie beim Spitznamen, und beim Öffentlichen Namen.
- Bei der Kontaktinfo muss auf jedenfall eine E-Mail Adresse angegeben sein, Ihr könnt diese selbstverständlich jederzeit ändern.
- Bitte gebt unbedingt ein neues persönliches Passwort ein.
6. Nach Abschluss der Profildateneingabe, bitte den Button Profil aktualisieren klicken. Nur dadurch wird Eure Dateneingabe übernommen.
Artikelübersicht:
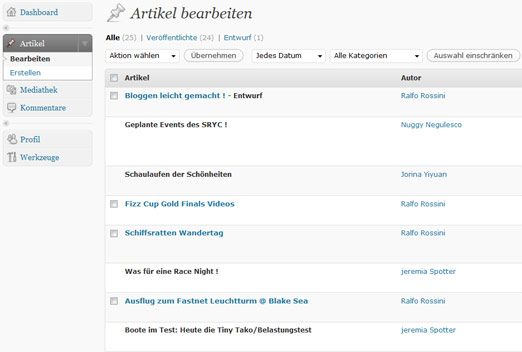
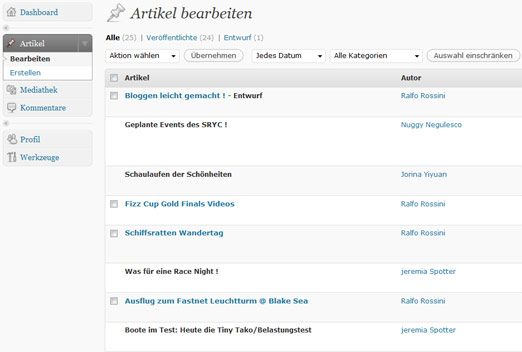
1. Klickt im Dashboard auf den Button Artikel, nun seht Ihr eine Übersicht aller zuletzt erstellter Artikel, und Entwürfe (noch nicht veröffentlicht).

2. Als Author ist es Euch nur möglich die von Euch erstellten Artikel zu bearbeiten.
3. Um einen Artikel später noch zu bearbeiten, müssen wir nun natürlich erstmal einen erstellen ;-) . Dazu klickt bitte unter dem Dasboard-Eintrag Artikel auf den Link Erstellen.
Artikel erstellen / bearbeiten:
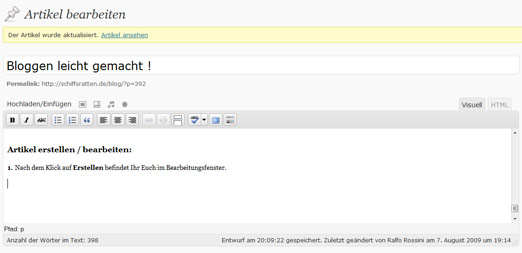
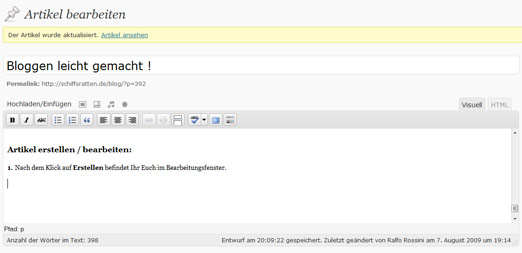
1. Nach dem Klick auf Erstellen befindet Ihr Euch im Bearbeitungsfenster.

2. Zunächst tragt Ihr in die oberste Zeile die Überschrift des Artikels ein.
3. Darunter seht Ihr den Permalink des Artikels (unter diesem Link ist der Artikel im Internet direkt aufrufbar). Dann die Buttons zum hochladen und einfügen von Bildern (hiermit beschäftigen wir uns noch später) und anderen Mediadateien.
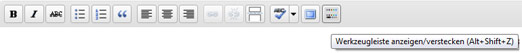
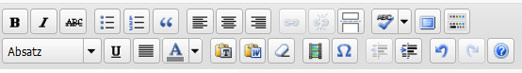
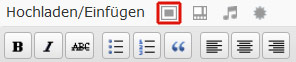
4. Über dem Textfeld in dem Ihr Euren Artikel schreibt, seht Ihr noch die einfache Werkzeugleiste. Durch einen klick auf den ganz rechten Button könnt Ihr die Werkzeugleiste noch erweitern. Ich denke die Buttons als solches müßte jeder von Euch kennen, wenn nicht spielt Euch einfach ein bischen damit, und schaut was passiert ;-)

Einfache Werkzeugleiste

Erweiterte Werkzeugleiste
5. So nun den Text Eures Artikels wie in jedem anderen Textverarbeitungsprogramm schreiben.
Kleiner Tipp: Für alle die beim verfassen des Artikels nicht in so einem kleinen Bereich schreiben möchten, dem empfehle ich den Vollbildmodus. Diesen aktiviert und deaktiviert Ihr mit dem Button Vollbildmodus (zu finden rechts nebem der Rechtschreibprüfung) in der Werkzeugleiste, oder mit der Tastenkombi Alt+Shift+G.
Links einfügen:
1. Markiert zunächst den Text, den Ihr zum Link machen möchtet, nun klickt in der Werkzeugleiste auf das Kettensymbol (oder drückt gleichzeitig Alt+Shift+A).
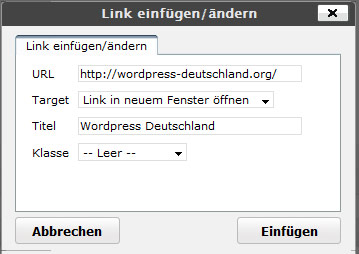
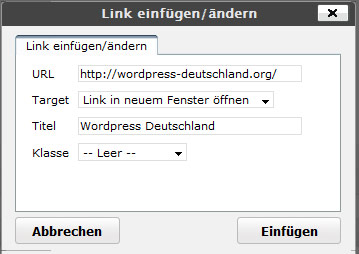
2. Nun öffnet sich ein kleines Fenster.

3. Bei URL die Webadresse eintragen, auf die Ihr verlinken möchtet.
4. Dann bei Target bitte immer Link in neuem Fenster öffnen angeben. Bis jetzt werden auf unserem Blog alle Links in einem neuen Tab geöffnet, so das man nicht den Backbutton im Browser betätigen muss, um zu unserem Blog zurückzukehren.
5. Titel des Links könnt Ihr einfügen, muss aber nicht. Genauso könnt Ihr die Klasse bei — Leer — belassen.
6. Nach den Eingaben einfach auf den Button Einfügen klicken, und schon ist die markierte Textstelle verlinkt ;-)
Bilder einfügen:
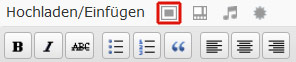
1. Den Button zum einfügen von Bildern findet Ihr über der Werkzeugleiste hinter Hochladen/Einfügen, das erste Symbol anklicken.

2. Nach dem Klick auf das Symbol öffnet sich folgendes Fenster:

3. Am meisten werdet Ihr während des schreibens Bilder hochladen, und diese sind entweder auf Eurem Computer gespeichert, oder Ihr bindet ein Bild über eine URL (die Adresse wo das Bild im Internet gespeichert ist) ein. Es gäbe noch die Möglichkeit vor dem schreiben, Bilder von Eurem Computer in die Mediathek hochzuladen, aber schneller geht es direkt während des verfassen eines Artikels.
4. Zunächst wollen wir also ein Bild von unserem Computer hochladen, dazu drückt Ihr einfach auf den Button Dateien auswählen. Nun öffnet sich der Datei Explorer eures Computers, und Ihr müsst das Bild das Ihr hochladen möchtet von Euren verfügbaren Speichermedien auswählen. Wenn Ihr das richtige Bild gefunden habt, klickt unten rechts auf den Button Öffnen.
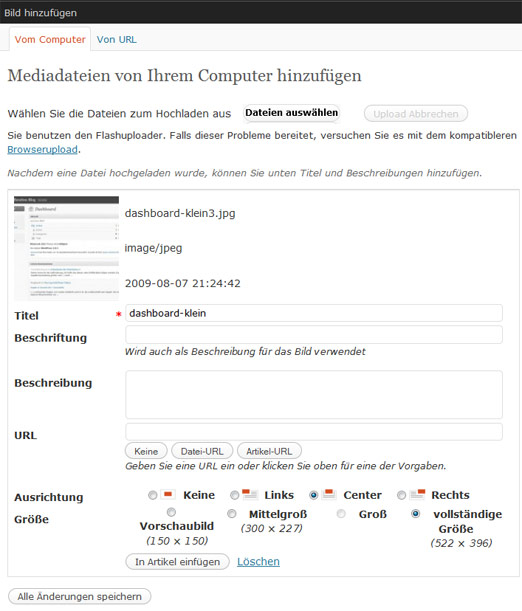
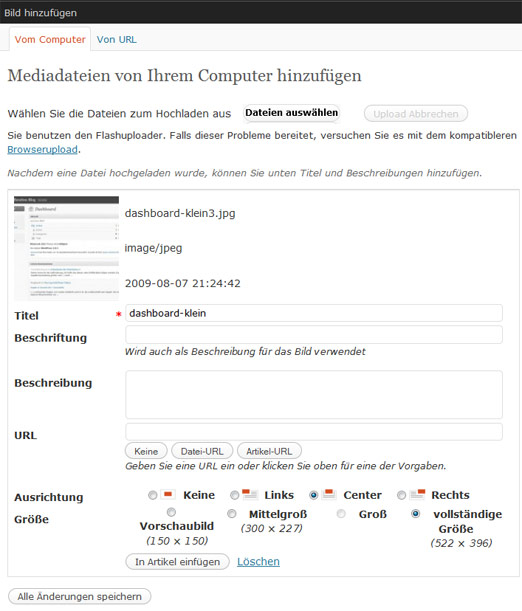
5. Nun wird das ausgewählte Bild hochgeladen, und folgende Optionen werden angezeigt:

- In der Eingabemaske seht Ihr oben eine Miniatur von Eurem hochgeladenen Bild.
- Bei Titel steht immer der Dateiname des Bildes. Den Titel könnt Ihr ändern, müsst Ihr aber nicht ;-)
- Beschriftung, Beschreibung, und URL einfach leer lassen.
- Bei der Ausrichtung bitte Center auswählen.
- Nun das wichtigste die Größe des Bildes !!! Die maximale Breite des Bildes darf in unserem Blog 522 Pixel nicht überschreiten, da sonst das Bild zuweit in den Bereich der linken Spalte hineinragen würde.
- Wenn Ihr Euch nicht mit Bildbearbeitungs-Programmen auskennt, dann könnt Ihr das Bild über die Einstellungen Vorschaubild, Mittelgroß, und Groß verkleinern. Allerdings rate ich davon ab. Besser ist es Ihr fügt das Bild in Originalgröße in den Artikel ein, und speichert den Artikel ab, ohne Ihn zu publizieren (dazu später mehr). Ich werde das Bild dann in die optimale Größe bringen.
- Nach allen Eingaben, noch auf den Button In Artikel einfügen klicken.
- Danach kommt Ihr wieder zu Eurem Artikel wo nun das eingefügte Bild thront ;-)
6. Nun zur zweiten Möglichkeit in Bild hochzuladen, und zwar über die URL !
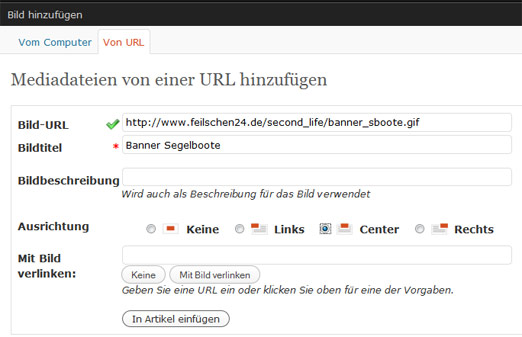
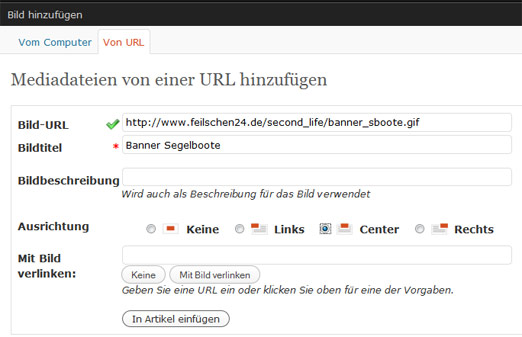
7. Ihr wiederholt einfach die Schritte 1-4 und wählt nun den Reiter Von URL aus. Dadurch wird Euch folgende Eingabemaske angezeigt:

- Hier nun die URL bei Bild-URL einfügen, und einen Bildtitel eintragen.
- Bei der Ausrichtung ebenfalls wieder Center auswählen.
- Zum Abschluss wieder den Button In Artikel einfügen klicken.
Natürlich ist es auch möglich Bilder zu verlinken, dazu einfach das Bild im Artikel anklicken, und dann wieder wie bei der Textverlinkung vorgehen.
Wichtiger Hinweis !!!!
Bitte ladet nur Bilder hoch, die Ihr entweder selbst gemacht habt (InWorld in Second Life), oder Bilder wo Ihr die Rechte für die Veröffentlichung auf unserem Blog habt. Alles andere führt zur Abmahnung, und kann sehr Teuer werden !
Tags und Kategorien:
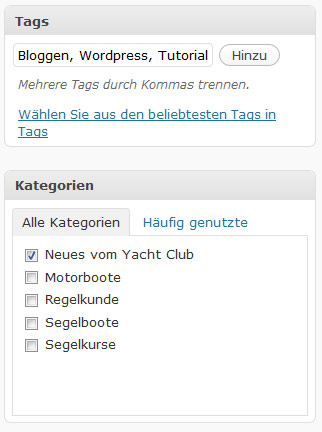
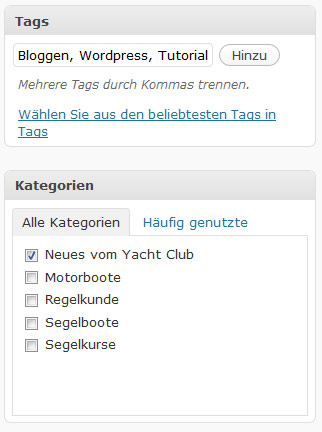
1. Wenn Euer Artikel dann fertig ist, solltet Ihr noch für den Artikel Tags, und eine Kategorie auswählen:

2. Die Tags sind wichtig für die Suchmaschienen-Indizierung, somit wird der Artikel bei Google und Co. besser indiziert, und gefunden. Allerdings sollten die Tags auch im Artikel vorkommen. Wenn Ihr mehrere Tags gleichzeitig in das Feld einfügen wollt, dann einfach diese mit einem Komma trennen. Durch Klick auf den Button Hinzu werden die Tags gespeichert.
3. Im Moment haben wir 5 Kategorien, eine für die News, die anderen vier für unsere Artikel die auf unseren Seiten zusammengeführt werden. Natürlich kann man noch weitere anlegen, aber ich denke wir kommen mit diesen fünf Kategorien ganz gut hin.
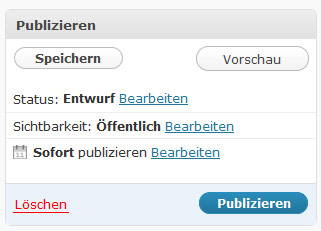
Speichern und Publizieren:
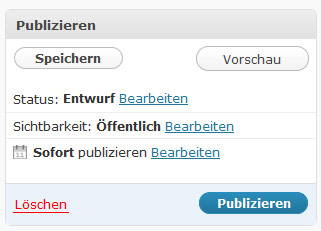
1. WordPress speichert zwar in regelmäßigen Abständen automatisch Euren Artikel ab, aber zum Abschluss solltet Ihr Euren Artikel nochmals selbst mit Klick auf den Butten Speichern sichern.
2. Nun könnt Ihr Euch bevor Ihr den Artikel publiziert mit einem Klick auf den Button Vorschau ansehen. Hier könnt Ihr kontrollieren wie der Satzumbruch ist, und ob die Bilder nun wirklich alle passen :-) . Die Vorschau öffnet sich in einem neuen Tab, und Ihr könnt bequem wieder zur Artikelbearbeitung wechseln, um Änderungen vorzunehmen.
3. Wenn alles passt dann könnt Ihr den Artikel durch den Klick auf Publizieren auf unserem Blog veröffentlichen.

So ich hoffe ich konnte Euch den Einstieg zum aktiven Blogger ein wenig erleichtern ;-)
Wenn Ihr Probleme habt, dann schreibt mich per IM Inworld an, oder sprecht mich im Club an. Ansonsten könnt Ihr natürlich auch den Artikel nur speichern, und er wird somit erstmal als Entwurf gesichert. Ich und die Redakteure überarbeiten Deinen Artikel gerne und bringen ggf. die Bilder in die richtige Größe ;-)
So nun viel Spaß beim bloggen, und auf viel gute Artikel über Segeln in SL :-D
Gruß, Ralfo