
In diesem Tutorial möchte ich all denen das Bloggen näher bringen, die zwar wissen was ein Blog ist, aber in so einem niemals einen Artikel verfasst haben. Genau mit diesen Worten begann mein Tutorial vom 07.08.2009.
Seit diesem ersten Tutorial hat sich jedoch sehr viel verändert. Wir verwenden zwar immer noch WordPress, das im Bereich CMS (Content Management System) mittlerweile zu den führenden in der Welt gehört. Jedoch habe ich die Möglichkeit der Registrierung in unserem Blog vollständig deaktiviert und unser Blog verfügt seit Anfang des Jahres über ein Responsive Webdesign.
Hier also nun das Update zum Tutorial 2009 damit auch Schiffsratten die bislang nicht auf unserem Blog aktiv sind, die Scheu vorm bloggen verlieren :-)
1. Der erste Schritt zum eigenen Zugang zu unserem Blog ist denkbar einfach, schreibt mir hierfür einfach InWorld eine IM mit Eurer E-Mail Adresse und ich erstelle für Euch einen Account (Zugang).
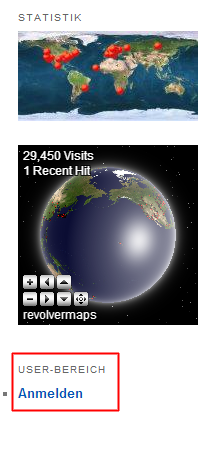
2. Mit den von mir erhaltenen Zugangsdaten klickt Ihr hier im Blog im User-Bereich (den findet Ihr unter unseren Statistiken) auf Anmelden.

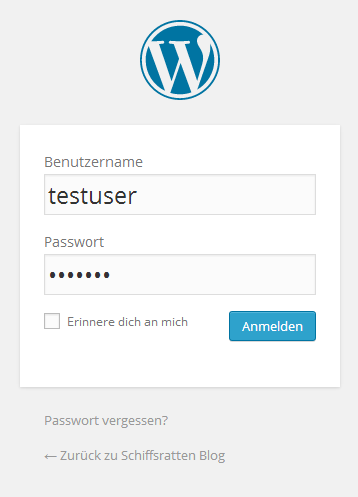
3. Durch den Klick auf „Anmelden“ kommt Ihr in den User-Bereich wo Ihr Eure Zugangsdaten eingibt und im Anschluss auf den Button „Anmelden“ klickt.
 Tipp: Solltet Ihr jemals Euer Passwort vergessen könnt Ihr dieses mit dem Klick auf „Passwort vergessen?“ zurücksetzen lassen und erhaltet das Passwort an Eure E-Mail Adresse.
Tipp: Solltet Ihr jemals Euer Passwort vergessen könnt Ihr dieses mit dem Klick auf „Passwort vergessen?“ zurücksetzen lassen und erhaltet das Passwort an Eure E-Mail Adresse.
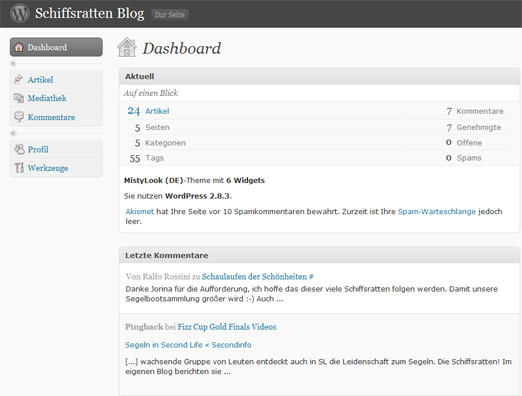
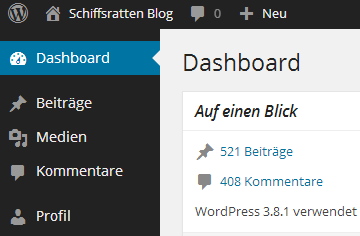
3. Nach dem LogIn befindet Ihr Euch nun im Dashboard (Adminbereich) unseres Blogs.
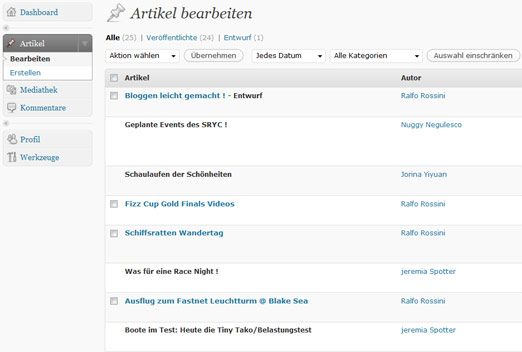
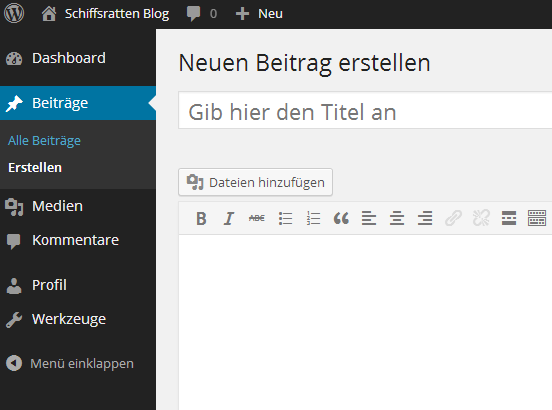
 4. Im Dashboard könnt Ihr nun auf Beiträge klicken und im angezeigten Menü auf „erstellen“ klicken.
4. Im Dashboard könnt Ihr nun auf Beiträge klicken und im angezeigten Menü auf „erstellen“ klicken.
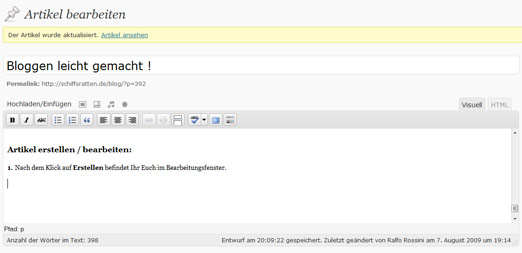
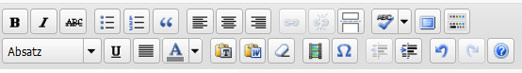
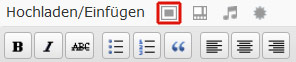
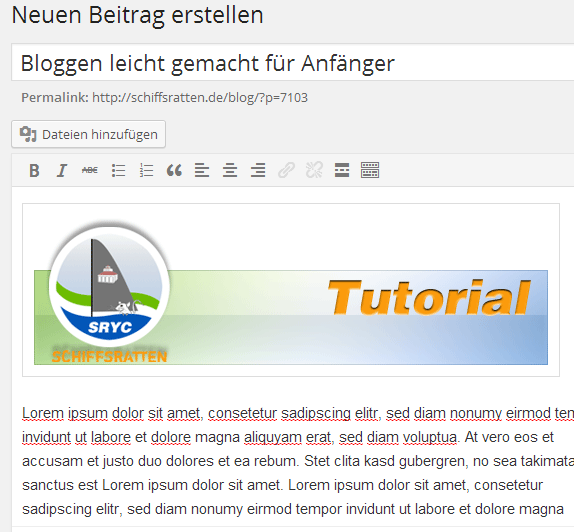
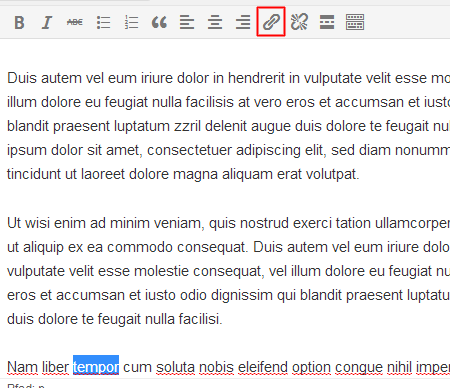
 5. Ihr erhaltet nun eine Seite mit dem Titel „Neuen Beitrag erstellen“. Ganz oben in der ersten Zeile gebt Ihr den Titel des Beitrags an. Im zweiten Eingabefeld kommt nun der eigentliche Beitrag mit Text und ggf. Bildern rein. Ihr seht hier auch die Werkzeugleiste mit der Ihr zum Beispiel Euren Text in Fett (B) oder Inverse (I) machen könnt. Hierüber könnt Ihr auch Euren Text Formatieren (links- rechtsbündig oder zentriert)
5. Ihr erhaltet nun eine Seite mit dem Titel „Neuen Beitrag erstellen“. Ganz oben in der ersten Zeile gebt Ihr den Titel des Beitrags an. Im zweiten Eingabefeld kommt nun der eigentliche Beitrag mit Text und ggf. Bildern rein. Ihr seht hier auch die Werkzeugleiste mit der Ihr zum Beispiel Euren Text in Fett (B) oder Inverse (I) machen könnt. Hierüber könnt Ihr auch Euren Text Formatieren (links- rechtsbündig oder zentriert)
 6. Um ein Bild in den Beitrag einzufügen klickt Ihr auf den Button „Dateien hinzufügen“ (siehe Bild oben). Nach dem Klick kommt Ihr direkt zur Mediathek unseres Blogs.
6. Um ein Bild in den Beitrag einzufügen klickt Ihr auf den Button „Dateien hinzufügen“ (siehe Bild oben). Nach dem Klick kommt Ihr direkt zur Mediathek unseres Blogs.

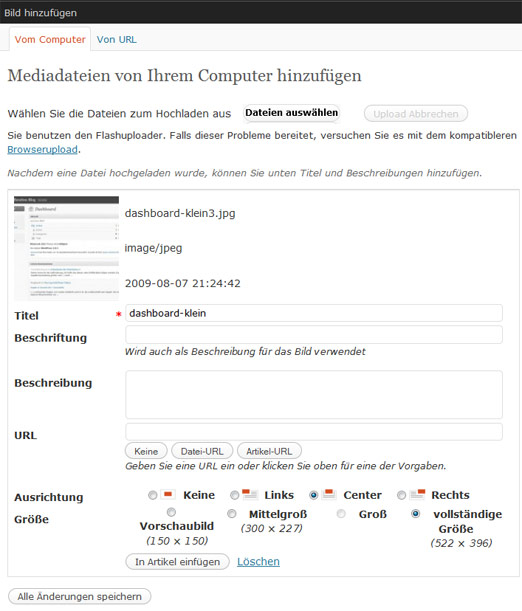
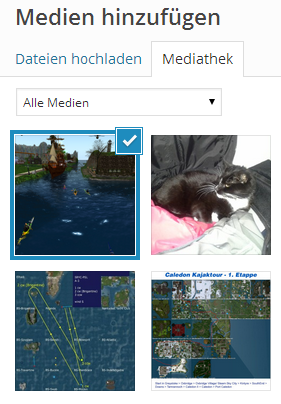
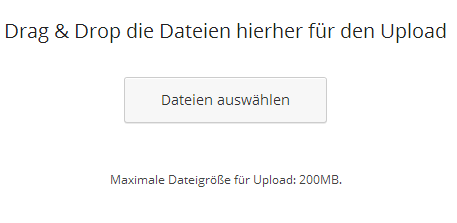
7. Hier nun auf den Reiter „Dateien hochladen“ klicken und Ihr erhaltet folgende Ansicht (siehe Bild unten) hier könnt Ihr nun einfach ein Bild per Drag & Drop reinziehen oder Ihr klickt auf den großen Button „Dateien auswählen“. Nun könnt Ihr ein Bild von Euren Speichermedien (Festplatte usw.) auswählen.

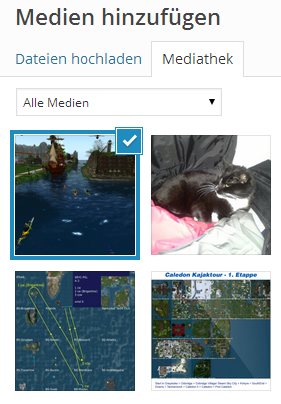
8. Das ausgewählte Bild wird dann unserer Schiffsratten Blog-Mediathek hinzugefügt.

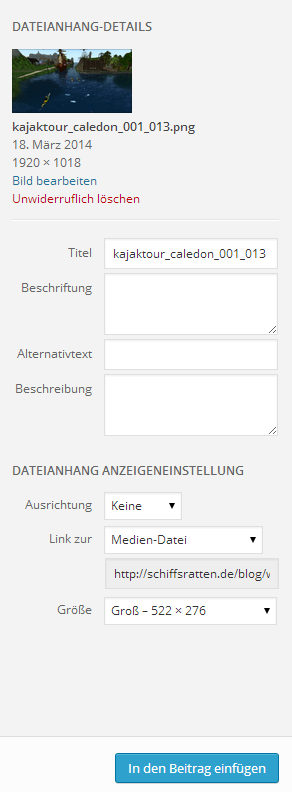
9. In der rechten Spalte unserer Mediathek könnt Ihr nun noch den Titel des Bildes bestimmen und die Größe des Bildes festlegen (wählt bitte maximal eine Breite von 640 Pixel da sonst das Design unseres Blogs leidet!!!). Wenn nun alle Einstellungen passen, klickt auf den Button „In den Beitrag einfügen“.

Tipp: Im Idealfall solltet Ihr das Bild vorher in einem Bildbearbeitungsprogramm überarbeiten. Den hochauflösende Bilder haben gerne mal 1 – 3 MB. Da unser Blog nur eine Breite von 640px im Template darstellt, macht es absolut Sinn die Bilder ggf. zu verkleinern.
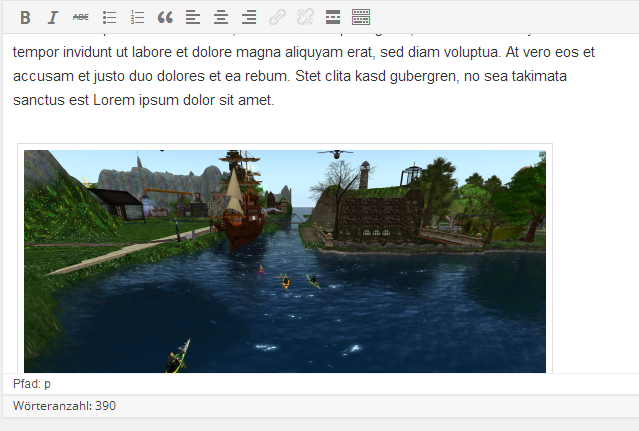
10. Das Bild wird Euch nun im Beitrag angezeigt.

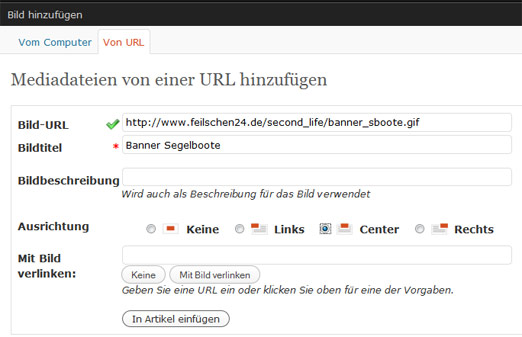
11. Es ist selbstverständlich auch möglich Texte oder Bilder zu verlinken (Bei Bildern macht dies aber nur Sinn wenn diese wirklich auf einen weiteren Beitrag im Blog oder auf eine andere Seite im Internet verlinken sollen. Bzw. wenn Ihr eine Map habt und wollt auf ein größeres Bild in der Mediathek verlinken.). Hierzu markiert Ihr den Text oder das Bild mit Eurer Maus und klickt auf das Kettensymbol in der Werkzeugleiste.

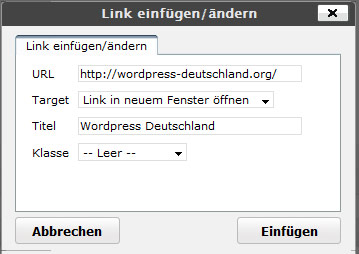
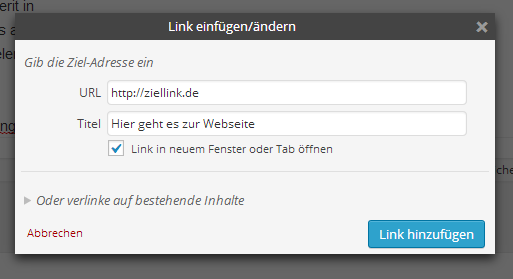
12. Nach dem Klick auf das Kettensymbol erhaltet Ihr eine Eingabemaske in der Ihr in der Zeile URL den Ziellink eintragt und in der zweiten Zeile einen Titel für den Link vergebt. Wichtig ist noch zu erwähnen das Ihr bei allen Links die auf externe Webseiten verlinken den Haken bei „Link in neuem Fenster oder Tab öffnen“ setzt. Dies ist deshalb wichtig damit unser Blog für den User weiterhin im Browser geöffnet bleibt! Nun nur noch auf den Button „Link hinzufügen“ klicken und et voila der Link für den Text bzw. Bild wurde gesetzt.

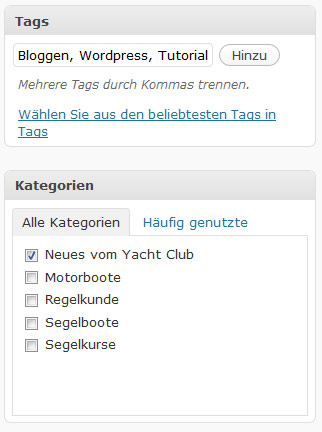
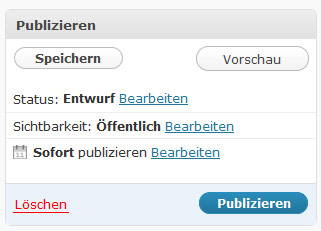
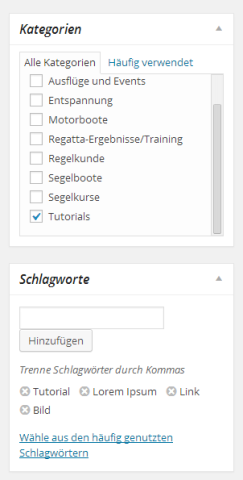
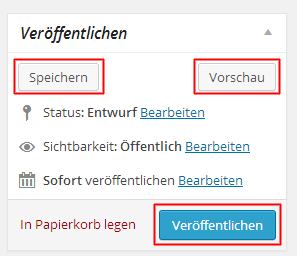
13. Nach dem Ihr Euren Beitrag fertiggestellt habt könnt Ihr den Beitrag noch mal Speichern (Hinweis: WordPress speichert Euren Beitrag von Zeit zu Zeit beim bearbeiten automatisch, dies ist nur nochmal ein Finales speichern des Beitrags). Danach könnt Ihr Euren Beitrag durch Klick auf „Vorschau“ ansehen. Bevor Ihr nun aber auf den Button „Veröffentlichen“ klickt, ist es wichtig die Kategorie auszuwählen und Schlagworte dem Beitrag hinzuzufügen. Die Schlagworte die Ihr wählt sollten natürlich im Beitrag vorkommen. Sobald dies erledigt ist könnt Ihr nun endlich auf Veröffentlichen klicken und Euer Beitrag wird Online und Live im Blog angezeigt :-)


Ich wünsche Euch allen Viel Spaß beim Bloggen und freue mich auf viele Interessante Beiträge zum Thema Segeln und Wassersport in Second Life :-D
Gruß, Ralfo